Creating a Web Page Area
If you have a particular website that you want to have available from your DiveTab application, you can include a web page area.
To create a web page area:
-
In a DiveTab module, click the Add new item button (green plus sign), and then click New Area > Webpage Area.
A new Untitled Area displays.
-
Under Button Properties in the rightmost pane, enter:
- A Title for the button (also becomes the page title)
- An Icon for the button
- Optional: A Retina Icon for the button
Here is an example of the
 Button Properties.
Button Properties. -
Select Click here to edit Area.
The Properties pane appears on the right side of the screen, and the preview pane appears on the left side of the screen. The preview pane is blank, because no address is associated yet.
-
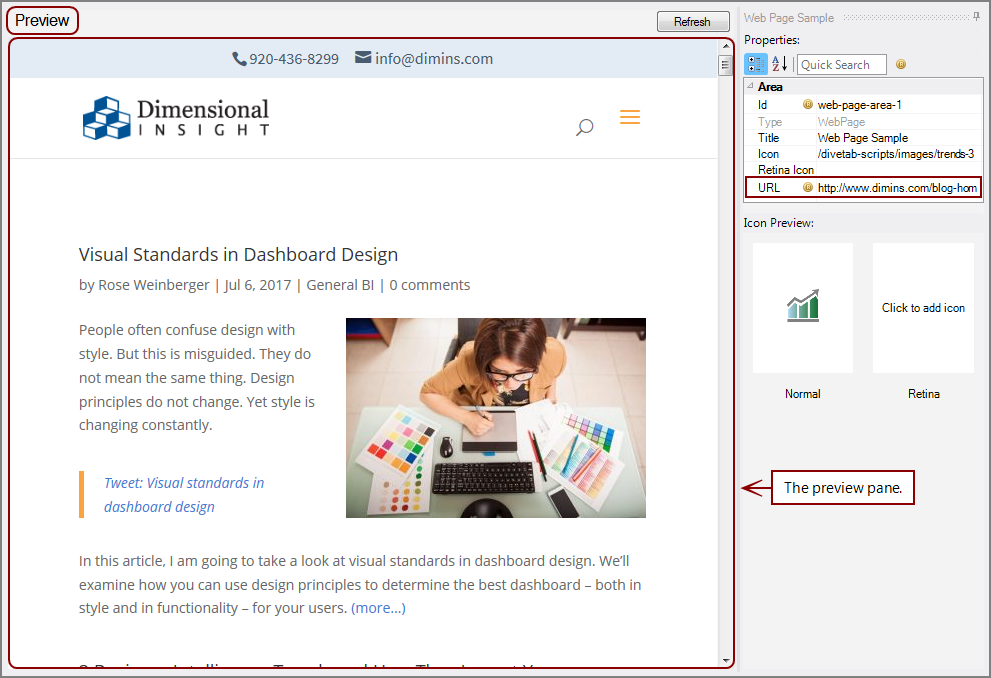
Enter the URL of the web site. Select the Refresh button above the Preview pane.
The Preview pane displays the web site.
Here is an example of the
 preview pane.
preview pane. -
Save the tab.