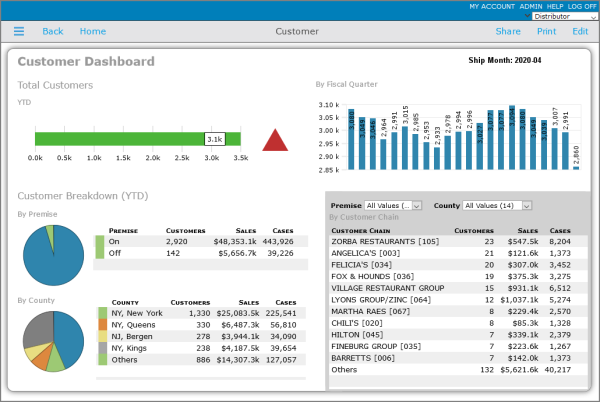
Default Skin

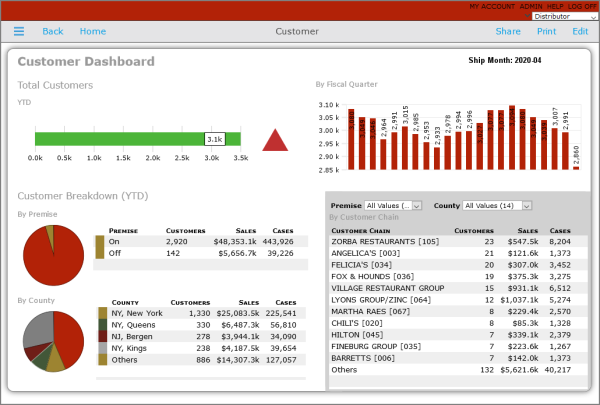
Example of a Changed Skin
The following figure shows the same DivePort page with the Ember skin applied.

Assigning a Skin
-
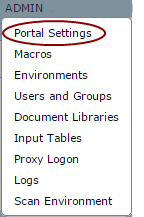
On the DivePort title bar, click ADMIN.
The ADMIN
 context menu opens.
context menu opens. -
Click Portal Settings.
The Portal Settings
 dialog box opens.
dialog box opens.
-
Click the Skin property.
A list of available skins appears.
-
Select the skin that you want to apply to the portal, and then click OK.
The page color palette changes.
-
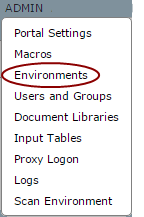
On the DivePort title bar, click ADMIN.
The ADMIN
 context menu opens.
context menu opens. -
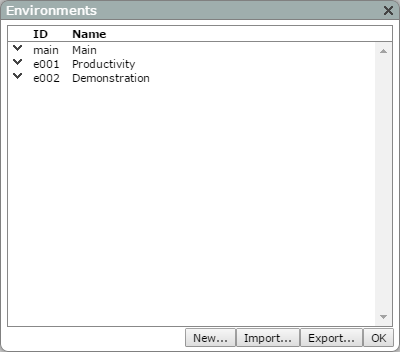
The Environments
 dialog box opens.
dialog box opens. -
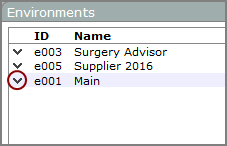
Click the
 chevron to the left of the environment in which you want to change the skin.
chevron to the left of the environment in which you want to change the skin.The environment context menu opens.
-
Click Settings.
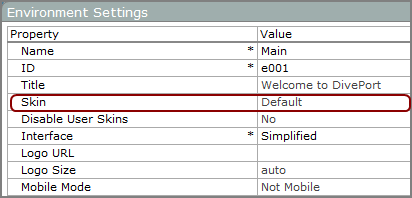
The Environment Settings
 dialog box opens.
dialog box opens. -
Click the Skin property.
A list of available skins displays.
- Select the skin that you want to apply to the environment, and then click OK.
- On the title bar, select ADMIN > Users and Groups.
-
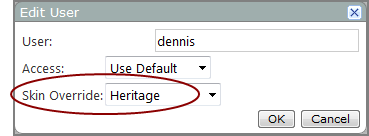
On the User and Groups dialog box, select the user or group whose skin you want to change, and click Edit beneath the list.
The Edit User or Edit Group
 dialog box opens.
dialog box opens. -
In the Skin Override box, select a skin.
NOTE: This setting overrides the skin that is set at the portal or environment level. However, this setting does not take effect if the environment setting Disable User Skins is set to Yes.
- Click OK to close the Edit User or Edit Group dialog box.
- Click OK to close the Users and Groups dialog box.
NOTE: If you specify skins for both an environment and the portal, the environment setting overrides the portal setting.
See also: