![]() Our last Dashboard Design 101 article introduced you to Adobe Kuler, which offers a way for you to mix and match color combinations to use in web or dashboard design.
Our last Dashboard Design 101 article introduced you to Adobe Kuler, which offers a way for you to mix and match color combinations to use in web or dashboard design.
This month, I’d like to introduce you to the ColorCombos site. This site has more color tools for website and dashboard interface designers. My favorite tool on the site is the Color Scheme Extraction Tool. It’s a great way to capture your company’s corporate colors from your own website.
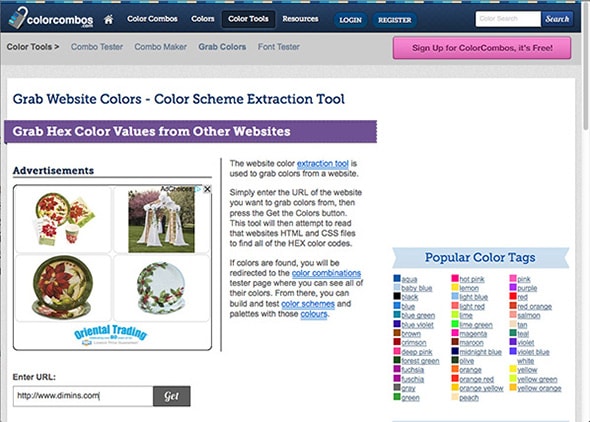
The ColorCombos site does use a LOT of paid advertising, which can be a bit distracting. But if you focus on the bottom half of the page, there’s an input box requesting the URL of the site from which you’d like to extract colors. I was skeptical, but I entered our company’s URL and clicked the “Get” button (shown in Figure 1).

Figure 1: Color Scheme Extraction Tool
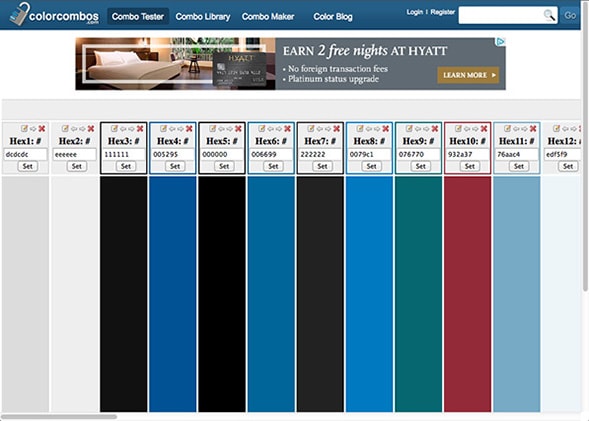
The response page gave me a very clear and orderly representation of the colors used on our site (Figure 2). I was impressed. This is a great starting point if you are designing a dashboard and are trying to determine a base palette that is consistent with your company’s brand.

Figure 2: Corporate color representation on Color Scheme Extraction Tool
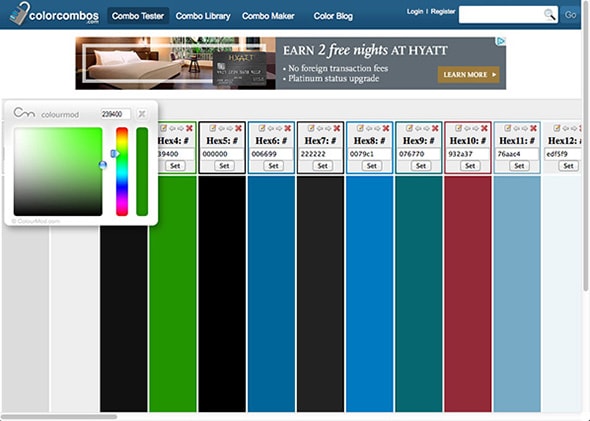
The website then took me to the Combo Tester tool. With a little further exploration, I found that by using the tiny buttons at the top of each color column, I could modify individual colors and see how the changes would affect the overall color scheme.
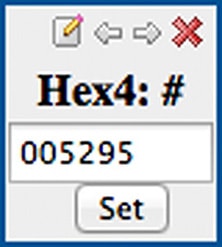
Figure 3 shows a close up of the buttons that I’m referring to:

Figure 3: Buttons on Combo Tester Tool
There are 4 things you can do:
- Use the pencil button to edit the color using a pop-up WYSIWYG editor. (Shown in Figure 4, below)
- Use the left or right pointing arrows to move the color to the left or right within the color scheme.
- Use the red ‘X’ to delete a color.
- Type in the Hexadecimal color number box to change the color precisely to another color number.
Once your changes are complete, click on “Set” to save them.

Figure 4: Pop-up WYSIWYG editor
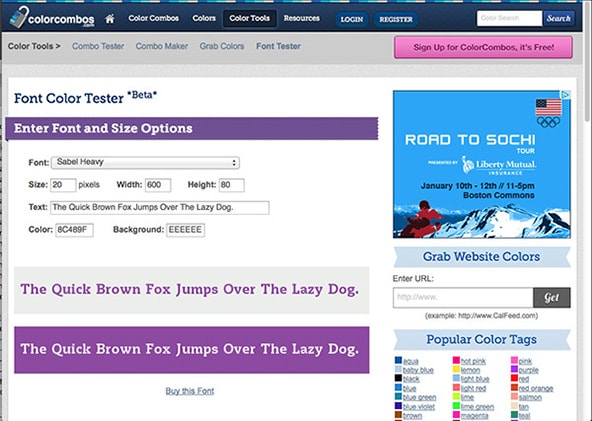
The other useful tool I found is the Font Color Tester.
This tool (shown in Figure 5) allows you to select from a list of fonts and then modify the font variables to test positive-negative color interactions of any given set of words. It’s perfect if you are thinking about using a solid background color in a portlet and want to see how different colored type would look within the portlet.

Figure 5: Font Color Tester
I hope you find their tools as valuable as I did.
If you have a design tip that you’d like to share, please email your tip to: [email protected].
- Meet the Dimensional Insight Team: Gabrielle Amarosa - December 1, 2022
- What You Need to Know About President Biden’s Marijuana Pardon - November 2, 2022
- How to Ace this Year’s OND - September 27, 2022